Monochrome Gallery WordPress Theme By GraphPaperPress, Theme Type: Photography , free trial: available
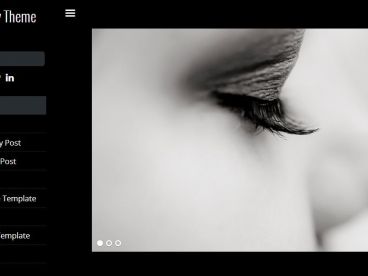
Monochrome Gallery is a free widgetized theme for WordPress packaged with an author archives page, AJAX slideshow, categorized posts with thumbnails on the homepage and a CSS framework to aid in customization.
Monochrome Gallery Installation
1. Unzip the downloaded file
2. Upload the entire “Monochrome Gallery″ folder to your “/wp-content/themes/” folder
3. Log in into your WordPress control panel
4. Click the Presentation tab
5. Select the “Monochrome Gallery” screenshot
Monochrome Gallery Configuration
1. GETTING STARTED: By default, the slideshow in Monochrome Author displays the most recent posts. The number of posts displayed in the slideshow can be controlled via your WP admin panel by clicking Options > Reading. The bottom row of five posts pulls in the latest post in five different categories, which you can specify in index.php. Simply open up index.php in the Theme Editor and look for the following line:
// enter the IDs of the categories to display
$display_categories = array(’3′,’4′,’5′,’6′);
Change 3, 4, 5, 6 to the category id’s of the categories that you want to display. You can find your category id numbers by clicking Manage > Categories in your WP Admin Panel.
To change the final fifth category, scroll down on index.php and locate:
// enter the IDs of the categories to display
$display_categories = array(’7′);
Change it as described above.
2. PHOTOS & CUSTOM FIELDS: This theme uses custom fields to manage all photos and thumbnail photos. In your WordPress settings, you can change the dimensions on both thumbnail and medium sized photos. Change the thumbnail width to 128 px wide by 128px tall. Change the medium photo size to 575 px wide. Save the settings. WordPress will resize every photo uploaded to the dimensions described above. After uploading the photo into WordPress using the media uploader, copy the link to this thumbnail photo and paste it into the custom field value, with a key called “thumbnail.” Copy the link to the medium photo (575 pixels wide maximum) and paste it into the custom field value, with a key called “photo.” Here is a screenshot of all properly filled out fields.
3. STYLES.CSS: Unlike most WordPress themes which plug all the css in one file called styles.css, Monochrome utilizes the Blueprint CSS framework to help separate positioning, typography, forms and what I’ll refer to as custom or Monochrome specific styles. To edit all custom Monochrome specific styles, you’ll need to edit the file style.css in your wp/wp-content/themes/monochrome/ directory.
4. SIDEBARS: 100% Widgetized baby!
5. COMPATIBILITY: For WordPress 2.3 and up.




1 Comment. Leave new
Thank you!!!