Onnesha01 WordPress Theme By Anonymous, Theme Type: Magazine, Multi-Purpose , free trial: available
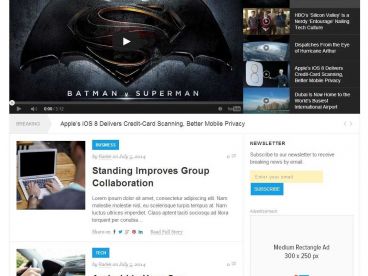
Onnesha01 WP theme
1. Installing the ThemeAfter downloading the zipped file, unzip it and put the “onnesha01″ folder under your wp-content/themes directory. Now open up the plugins folder and copy everything you see there to the plugins folder of your wordpress installation and activate them right after.
2. Changing the logoOpen up the .psd logo file from the PSD folder inside the the package. Once you have finished editing the logo, save it as .JPG format with the name logo and upload it to the image directory.
3. Setting up the Adsense adTo setup the main banner ad at the top, next to the logo, open up headbanner.php and replace everything with your own 468X60 banner code. And to setup the adsense unit in the sidebar, open up side_ad.php and replace the codes with your own 300 x 250 adsense ad codes.
4. Setting up the 125×125px ads and Feedburner optionsI’ve setup a built-in control panel for this, as a test. Once you have setup all the options mentioned above, go to your themes control page from WP dashboard and activate Onnesha01 theme, now from the Appearance drop-down menu, select Onnesha01 Options, let it load itself and you’ll know what to do.
5. Setting up the post thumbnailNothing complicated, when ever you write a post, scroll down the page and you’ll find a section called Custom Field as shown in the image below. Click on the Enter New link you see there, put the word articleimg in the Name field and the URL to your image in the Value field and then click on the button that says Add Custom Field. You won’t have to do it over and over whenever you write a new post, after the first time, the articleimg field will show up automatically, all you have to do is put in the image URL and click on the Add Custom Field button. I recommend you use a 180px by 130px image every time you write a post to ensure the featured content gallery is shown properly.
Onnesha01主题模板
1。安装ThemeAfter下载的压缩文件,解压缩,并把“onnesha01在你wp-content/themes目录”文件夹。现在,打开插件文件夹并复制你看到的一切那里你的WordPress插件文件夹中安装并激活他们的权利之后。
2。改变了。私营部门从包内的文件夹标志PSD的文件logoOpen。一旦你完成编辑的标志,将其保存为。JPG格式的名称标识,并把它上传到图片目录。
3。设立的Adsense adTo设置在顶部,旁边的标志,开放headbanner.php,代之以自己的468×60横幅代码一切主要横幅广告。并设置在补充工具栏的AdSense单元,开放side_ad.php,代之以自己的300 × 250 AdSense广告代码的代码。
4。设立这是125 × 125px广告和Feedburner optionsI’ve设置一个内置的控制面板,进行测试。一旦你已经安装的所有上述方案,去你的主题可湿性粉剂控制页面的仪表板和激活Onnesha01主题,从外观下拉菜单现在,选择Onnesha01选项,让它负载本身,你就会知道该怎么做。
5。成立后thumbnailNothing复杂,何时能够和您撰写文章,向下滚动页面,你会发现一个名为自定义字段,如下图所示。在输入新的链接,您看到有按一下,把这个词在名称字段articleimg和在值字段URL到您的图像,然后按一下按钮,指出添加自定义字段。你不必做一遍,只要你写了一个新的职位后,首次articleimg字段将自动显示出来,你所要做的就是在图片网址和自定义字段添加按钮将。我建议你使用130px形象每次您撰写文章,以确保特色内容席上180px是正常显示。